相信各位都曾造訪過,跑得很慢很慢,讓你進去沒多久就想關掉的網站。
身為前端的我們,遇到自己維護的專案有類似的情形時,能夠怎麼試著優化呢?來看看吧。
優化益處多多,使用者體驗變好、SEO更佳,並且相信自己也看了會很開心的。
api的快慢,乍聽之下是後端的事;不過前端除了痴痴地等api跑完,其實還可以控制它們「開始跑的時間」。
假如每支api所帶的資料互不相關,那可以考慮使用 Promise.allSettled 這個方法來呼叫每支api。
Promise.all 讓api同時開始跑,而 Promise.allSettled 同時讓單支api的結果就算有錯,也不影響整體的進行。
之後想補上圖
可以參考之前的文章 關於非同步-1
使用方式 <img src="...." alt="..." loading="lazy" />
lazy loading 讓圖片在瀏覽器中被延遲載入;意即網頁載入時不會立即跟著載入,而是等到使用者捲動頁面到圖片附近時,才會載入。
補充:另外 iframe 也可以用 <iframe src="...." title="..." loading="lazy"></iframe>
壓縮比較大的圖片檔案
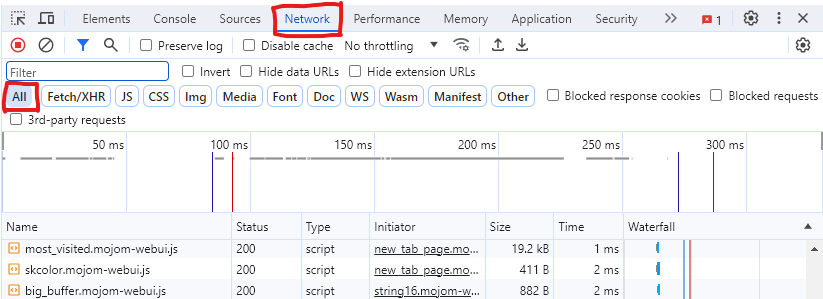
找出誰跑比較久:F12 > Network(網路) > 選擇 All 看所有發送出的請求

在這邊獻上我有使用過的壓縮網站:https://tinypng.com/
經常使用的檔案類型應該會是 PNG、JEPG、JPG,可以換成 WEBP 格式。
WEBP 的檔案大小,大部分都會比 PNG、JEPG、JPG 還小,但圖片清楚的程度不會受影響。
讓程式碼更少,當然是很直觀可以減少檔案大小的方法。
除了精簡寫 code,也能製作 .min 檔,這樣一來那些css的換行、空格也能減少了。
但要注意, .min 檔會是一堆密密麻麻的程式碼,這也意味著維護時會比較困難。
壓縮方法:可以在 VSCode 安裝 Minify,它可以幫你把檔案壓成 .min 檔。步驟可以見之後的一篇「VSCode好用工具 」。
針對字體檔案的壓縮,或是呼叫字體api的次數減少。
整體的寫法的改變,例如原生JS的專案,改用Vue 寫這類的,但這會是一項大工程。
優化的途徑很多種,但有時多注意一些細節,就能靠前端的力量讓網頁的速度提升許多,給使用者更好的體驗。
今天就到這,如有說明不周或錯誤的地方,還請多留言討論(鞠躬)。
lazy loading
https://developer.mozilla.org/en-US/docs/Web/Performance/Lazy_loading
字體優化
https://z.itpub.net/article/detail/AA7326497A0C73FD48B493757E82D4DC
第一次優化公司的專案,從原本的將近十秒(真的是超老超久…),變成剛載入1~3秒就能瀏覽了,應該是因為原本太慢,所以隨便優化都可以變快很多(??)
雖然一定有寫得不夠漂亮的地方、也一定有更好的方式,但這次優化蠻有成就感,覺得終於為自己維護的網頁做了點什麼可見的貢獻。在此小小地分享優化的喜悅。
今天是國慶連假第一天,要跟朋友出去玩,怕晚上自己怠惰,趁餐廳上菜比較慢,跑回停路邊的車子裡面光速發文XD。祝大家連假愉快。
